React Developer Tools
HighlightsMeta Platforms, Inc.700,000+ Benutzer
(56)
Entwicklungstools
Meta Platforms, Inc.700,000+ Benutzer
(56)
Entwicklungstools
Diese Erweiterung kann nicht installiert werden, da sie nicht mit Ihrer Browserversion kompatibel ist nicht kompatibel mit Ihrem Browser


Beschreibung
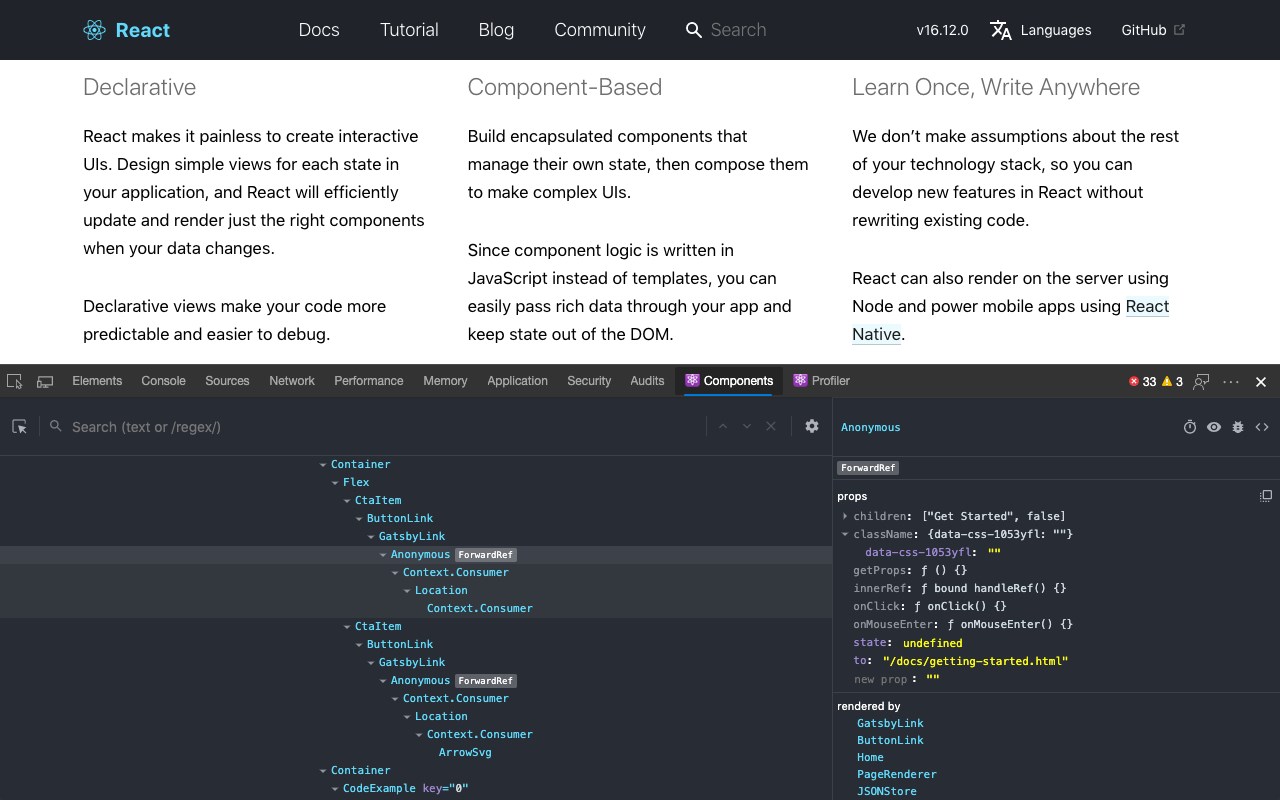
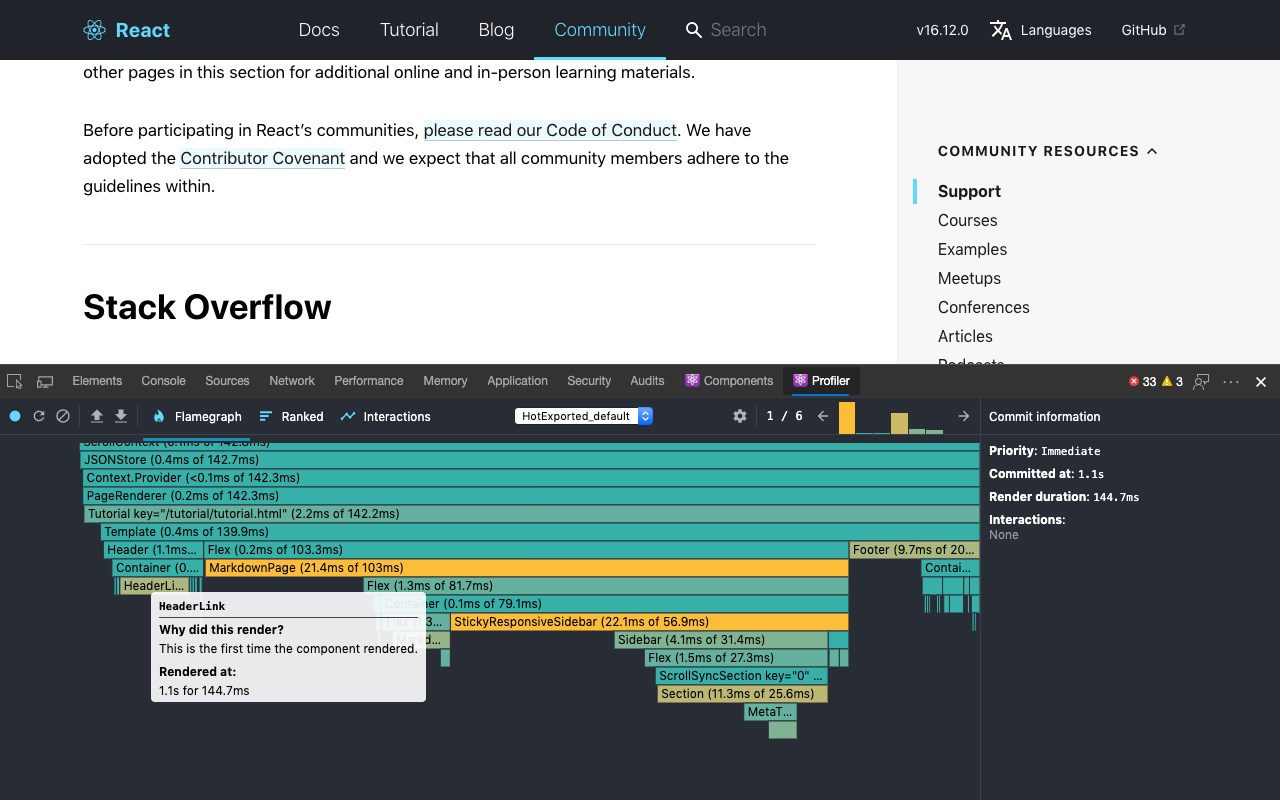
React Developer Tools is a browser DevTools extension for the open-source React library. You will get two new tabs in your Edge DevTools: "Components ⚛" and "Profiler ⚛". The Components tab shows you the root React components that were rendered on the page, as well as the subcomponents that they ended up rendering. By selecting one of the components in the tree, you can inspect and edit its current props and state in the panel on the right. In the breadcrumbs you can inspect the selected component, the component that created it, the component that created that one, and so on. If you inspect a React element on the page using the regular Elements tab, then switch over to the React tab, that element will be automatically selected in the React tree. The Profiler tab allows you to record performance information. This extension requires permissions to access the page's React tree, but it does not transmit any data remotely. It is fully open source: - You can find its source code at https://github.com/facebook/react/tree/master/packages/react-devtools-extensions. - You can find release notes at https://github.com/facebook/react/blob/main/packages/react-devtools/CHANGELOG.md
Benutzerbewertungen
Kids
War dies für Sie hilfreich?
Dean
War dies für Sie hilfreich?
Antriksh
War dies für Sie hilfreich?








