React Developer Tools
精選Meta Platforms, Inc.700,000+ 使用者
(56)
開發人員工具
Meta Platforms, Inc.700,000+ 使用者
(56)
開發人員工具
無法安裝此延伸模組,因為它與您的瀏覽器版本不相容 與您的瀏覽器不相容
描述
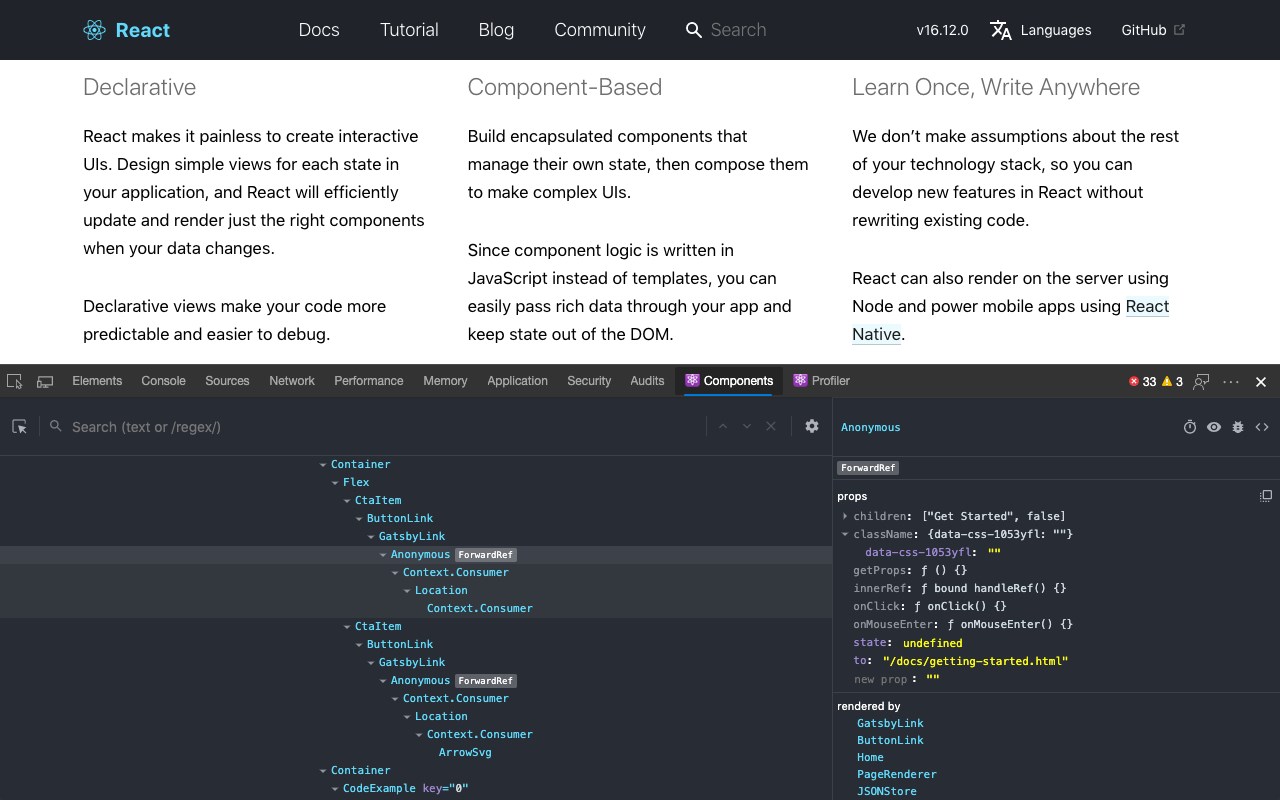
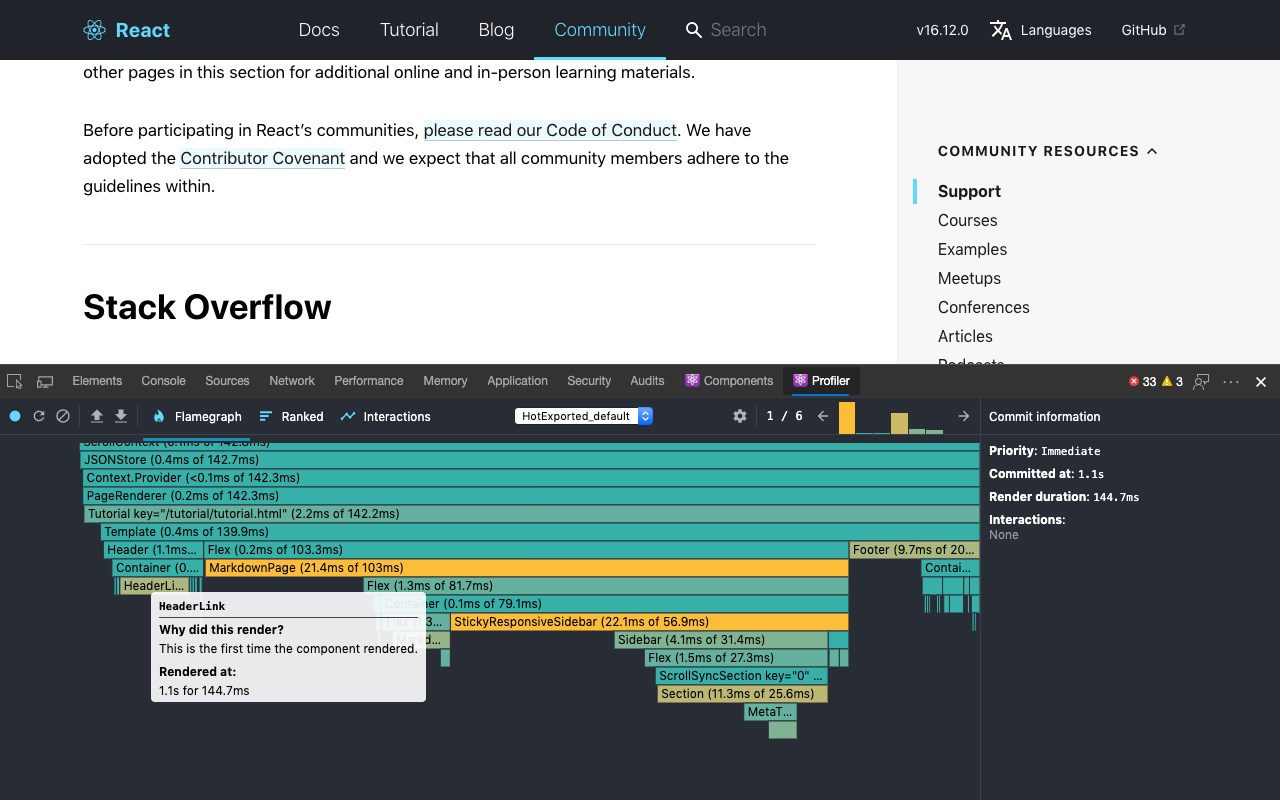
React Developer Tools is a browser DevTools extension for the open-source React library. You will get two new tabs in your Edge DevTools: "Components ⚛" and "Profiler ⚛". The Components tab shows you the root React components that were rendered on the page, as well as the subcomponents that they ended up rendering. By selecting one of the components in the tree, you can inspect and edit its current props and state in the panel on the right. In the breadcrumbs you can inspect the selected component, the component that created it, the component that created that one, and so on. If you inspect a React element on the page using the regular Elements tab, then switch over to the React tab, that element will be automatically selected in the React tree. The Profiler tab allows you to record performance information. This extension requires permissions to access the page's React tree, but it does not transmit any data remotely. It is fully open source: - You can find its source code at https://github.com/facebook/react/tree/master/packages/react-devtools-extensions. - You can find release notes at https://github.com/facebook/react/blob/main/packages/react-devtools/CHANGELOG.md
使用者評論
Kids
這是否有幫助?
Dean
這是否有幫助?
Antriksh
這是否有幫助?